- Kirjoittaja Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Viimeksi muokattu 2025-01-23 15:19.
Lähes kaikissa kirjasinten hallintaa ja testin näyttämistä koskevissa ohjelmissa käytetään samantyyppisiä elementtejä, joista on tullut standardi Microsoftin ja heidän suositun tekstieditorinsa Wordin ansiosta. Kun olet hallinnut yhden tekstieditorin, voit helposti muuttaa tekstiä melkein missä tahansa ohjelmassa, joka tavalla tai toisella käsittelee tekstiä.

Se on välttämätöntä
mikä tahansa editori, selain tai ohjelma, jonka avulla voit työskennellä tekstin kanssa
Ohjeet
Vaihe 1
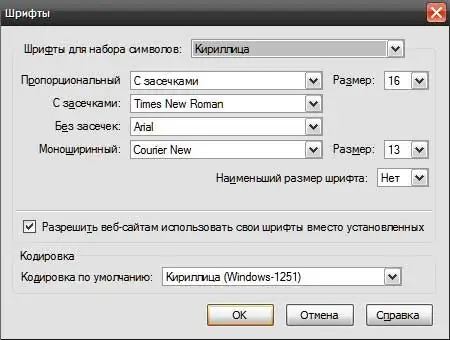
Tekstieditorit Tyypilliset kirjasimen säätimet näkyvät kuvakaappauksessa.
Jos haluat muuttaa sivun kirjasinta, valitse hiirellä teksti ja valitse haluamasi vaihtoehto työkaluriviltä. Poista sitten valinnan valinta nähdäksesi tuloksen.
Tyypillisesti tekstieditorien avulla voit muuttaa kirjasimen tyyppiä, säätää sen kokoa, mahdollistaa tekstin korostamisen lihavoituna tai kursivoituna, muuttaa kohdistusta ja asettaa tietyn värin. Tällaisilla "edistyneillä" toimittajilla, kuten Microsoft Word, on enemmän vaihtoehtoja. Jos esimerkiksi haluat muuttaa tekstin näyttämään näytteeltä, käytä Muotoile maalaaja -vaihtoehtoa. Voit tehdä tämän valitsemalla näytteen (voit toisesta tiedostosta), painamalla keltaisena siveltimenä olevaa samannimistä painiketta ja "maalata" muotoilema teksti sen kanssa. Jos haluat, että alaotsikot tai alaviitteet näyttävät samoilta, käytä avattavan luettelon omia tyylejä.
Yksinkertaisissa toimittajissa mahdollisuudet ovat rajallisemmat. Esimerkiksi Muistio, joka on rajoitettu tekstimuotoon, antaa sinun muuttaa vain muutamia vaihtoehtoja ja vain tietokoneellesi (muutoksia ei tallenneta) ja vain koko asiakirjalle kerralla. Pääset asetuksiin laajentamalla Muoto-valikkoa ja valitsemalla Fontti.
Vaihe 2
Graafiset editorit Graafiset editorit, kuten Photoshop tai Corel, voivat työskennellä tekstin kanssa kahdessa tilassa: perinteisenä tekstieditorina ja kuvana. Pakota Photoshop-grafiikkaeditori käsittelemään tekstiä kuvana valitsemalla "Taso" - "Rasteroi teksti". Tätä voidaan tarvita esimerkiksi monimutkaisille vaikutuksille. Tällöin menetät kyvyn muokata tekstiä tavalliseen tapaan. Valitettavasti sitä ei voida muuttaa vastakkaiseen suuntaan. Jos haluat muuttaa tekstiä sivun kuvan muodossa, sinun tulisi maalata se ja kirjoittaa uusi.
Vaihe 3
Foorumit ja kommentit Usein keskustelupalstoilla, artikkeleiden kommenttilomakkeilla ja jopa joillakin foorumeilla ei ole erillisiä painikkeita, joita voit käyttää fontin muuttamiseen. Voit kuitenkin helposti muuttaa sitä BB-koodeilla ja siten erottaa viestisi. Jos haluat tehdä kirjasimesta lihavoidun, kääri se -tunnisteilla. Tekstisi . BB-koodien täydellinen "herrasmiesjoukko" näyttää tältä: [font = Arial] kirjasintyyppi [/font]
[size = 8] koko [/koko]
[väri = punainen] väri [/väri] - (sininen, violetti, oranssi, keltainen, harmaa, vihreä)
lihavoitu kohokohta
kursiivi (kursiivi)
[u] alleviivattu [/u]
[c] tasaa keskelle [/c]
Koodeja voidaan yhdistää:
[c] [size = 18] lihavoitu, keskitetty, 18 pistettä [/size] [/c]
Vaihe 4
Selaimet Monien verkkosivustojen avulla voit muokata fontteja haluamallasi tavalla. Jos haluat mukauttaa Internet-sivujen kirjasimia "itsellesi", etsi sopivat vaihtoehdot selaimen asetuksista. Selaimesta riippuen voit muokata linkkien kokoa, kirjasintyyppiä, väriä jne. Google Chrome: avaa jakoavaimella merkitty valikko, valitse "Asetukset", avaa sitten Lisäasetukset-kohta ja etsi "Määritä kirjasimet" -painiketta.
Opera: Napsauta "Valikko" -kohdassa "Asetukset" ja sitten - "Yleiset asetukset". Voit muuttaa tämän selaimen kirjasinasetuksia Web-sivut-välilehdessä.
Mozilla Firefox: "Työkalut" - "Asetukset" - "Sisältö".
Internet Explorer: Siirry "Työkalut" -valikkoon, avaa "Internet-asetukset" ja valitse sitten "Yleiset" - "Näytä".
Vaihe 5
Blogit - Lähes kaikkien blogipalvelujen avulla voit muuttaa sivujen fontteja. Esimerkiksi Bloggerin bloginhallintasivulla valitse Suunnittelu ja sitten Mallin suunnittelija ja Lisäasetukset.
Vaihe 6
HTML HTML liittyy yllä käsiteltyihin BB-koodeihin. Jos haluat muuttaa verkkosivun kirjasinkokoa, kääri teksti tunnisteilla. Voit esimerkiksi määrittää tekstin koon käyttämällä tunnisteita: Teksti.
HTML-perustunnisteet:
Tyyppi
Koko
Väri
rasvainen
alleviivattu
kursivoitu
keskitetty






