- Kirjoittaja Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Viimeksi muokattu 2025-01-23 15:19.
Sisällönkuvauskentät ovat HTML-koodin (HyperText Markup Language) palvelutunnisteita (ohjeita). Ne eroavat tavallisista tunnisteista siinä, että ne eivät tarjoa tietoja sivulla näkyvien elementtien sijainnista tai ulkonäöstä. Sisällönkuvauskenttien tarkoituksena on ilmoittaa käyttäjän selaimelle tai indeksoijalle yleistä tietoa sivusta. Tämä voi olla esimerkiksi tietoa käytetystä symbolitaulukosta ("koodaus"), lyhyt kuvaus ja sivulla olevaan tekstiin liittyvät avainsanat jne.

Ohjeet
Vaihe 1
Käytä oikeaa syntaksia valmistellessasi sisällönkuvauskenttiä lisäämistä sivun lähdekoodiin. Tämän HTML-käskyn on aloitettava avoimilla sulkeilla ja tunnisteen nimellä, jota edeltää välilyönti, jota seuraa vinoviiva ("/>"), kun käytetään XHTML-standardia. Tällä tagilla on oltava content-attribuutin arvo, ja muut tagille annetut muut parametrit ovat valinnaisia, vaikka nimi-attribuuttia käytetään hyvin usein. Esimerkiksi: Yllä olevan näytteen nimi-määritteelle annetaan arvon kuvaus - tämä osoittaa hakuroboteille, että sivulle sijoitettujen tekstien lyhyt kuvaus on sijoitettu tämän sisällönkuvauskentän sisältömääritteeseen.
Vaihe 2
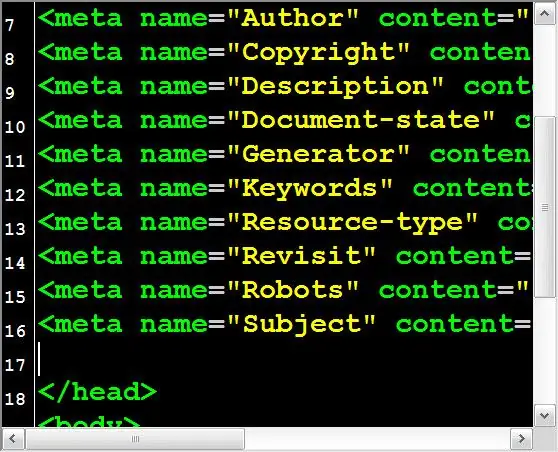
Avaa sen sivun HTML, johon haluat sijoittaa valmiit sisällönkuvauskentät. Tämä voidaan tehdä sisällönhallintajärjestelmän sivujen online-editorissa. Jos et käytä sitä, sivu voidaan ladata tietokoneellesi ja avata millä tahansa tekstieditorilla (esimerkiksi tavallinen Muistio). Voit tehdä tämän käyttämällä tiedostonhallintaa isännän ohjauspaneelissa tai erityisohjelmaa - FTP-asiakasta. Sisällönkuvauskentät tulisi sijoittaa sivukoodin otsikko-osaan, ts. Ja -tagien väliin. Etsi viimeinen tunniste ja aseta tunnisteet ennen sitä. Jos käytät online-editoria, kaikki tämä on tehtävä siirtymällä ensin visuaalisesta tilasta HTML-koodin muokkaustilaan.
Vaihe 3
Tallenna tekemäsi muutokset sivun lähdekoodiin. Jos latait sivun sivustolta tietokoneellesi, älä unohda ladata sitä takaisin korvaamalla vanha uudella tiedostolla.






