- Kirjoittaja Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Viimeksi muokattu 2025-01-23 15:19.
Internet on täynnä bannereita. Bannereita sijoitetaan sekä pienille, uusille sivustoille että suurille portaaleille. Bannereita tarjoavat sijoittamiseen sekä täysin tuntemattomat mainostajat että maailmankuulut tuotemerkit, kuten Google. Bannerit ovat kaikkialla. Bannerin sijoittaminen ei yleensä ole ilmaista. Jokainen verkkovastaava voi ansaita rahaa sijoittamalla bannereita. Sinun tarvitsee vain rekisteröityä asiayhteyteen tai bannerimainontajärjestelmään ja lisätä banneri sivustoon. Lähes kaikkien suosittujen sisällönhallintajärjestelmien avulla voit tehdä tämän muutamassa minuutissa. Yksi tällainen CMS on suosittu blogiympäristö nimeltä WordPress.

Se on välttämätöntä
Toimiva blogi WordPress-alustalla. Pääsy blogin hallintapaneeliin
Ohjeet
Vaihe 1
Hanki bannerin HTML-koodi. Jos bannerin tarjoaa bannerinvaihtojärjestelmä tai asiayhteyteen perustuva mainosjärjestelmä, siirry vastaavan järjestelmän tilillesi ja luo tarvittava koodi. Jos banneri on vain kuva, joka on näytettävä sivuston sivuilla, yksinkertaisin HTML-koodi sen esittämiseen on: , jossa banner_URL on kuvan URL-arvo.

Vaihe 2
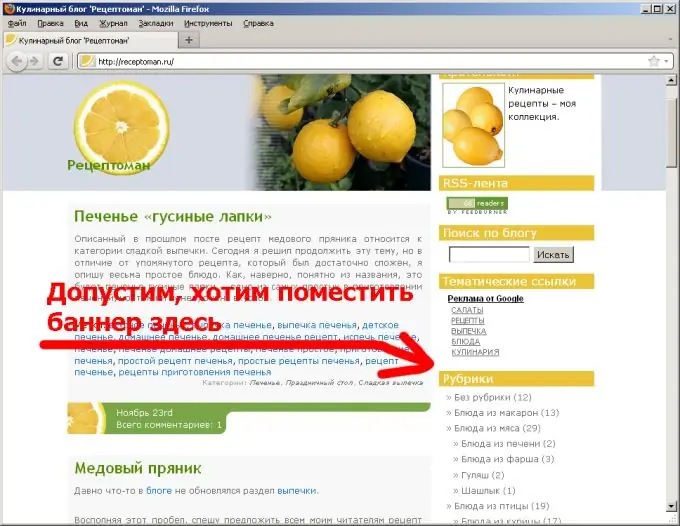
Määritä sivustomallissa paikka, johon banneri sijoitetaan. Bannerin koko tulee ottaa huomioon valittaessa sen sijoituspaikkaa. Leveät bannerit voivat "venyttää" sivuston elementtejä niin, että niiden ei ole helppoa käyttää niitä. On syytä kiinnittää huomiota bannerin oikeaan sijaintiin. Sivustosi otsikon suurella bannerilla on korkeampi napsautussuhde kuin sivusarakkeen bannerilla. Tällainen banneri voi kuitenkin vahingoittaa sivuston kuvaa ja vierauttaa sen käyttäjistä.

Vaihe 3
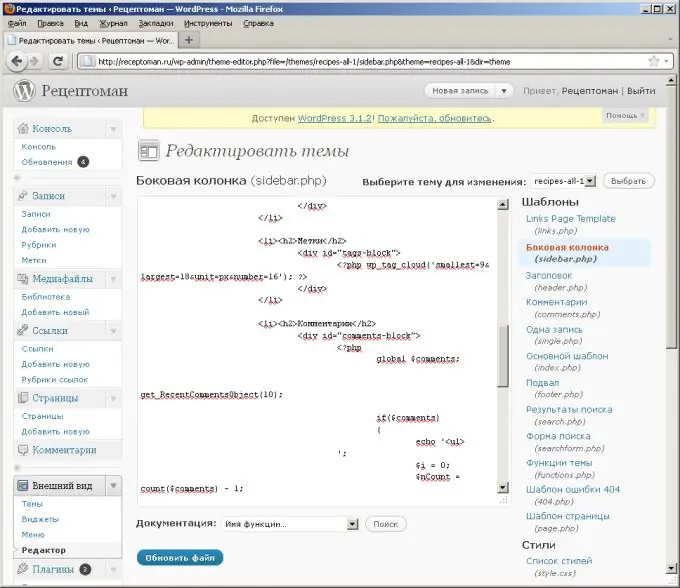
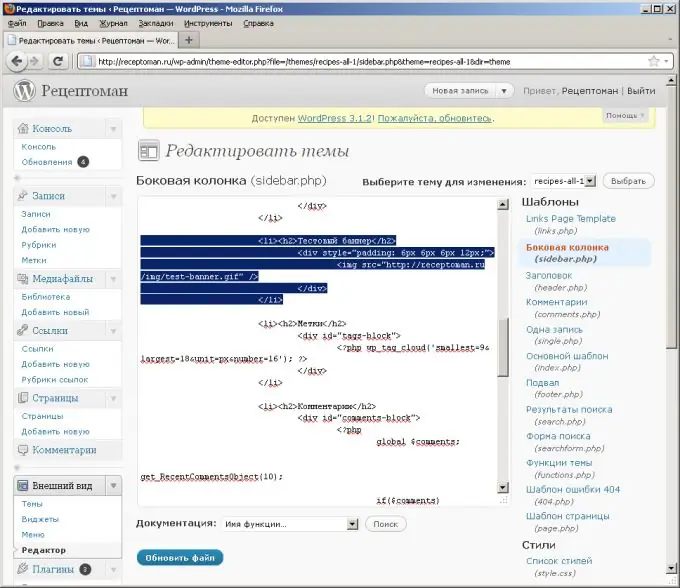
Avaa nykyisen suunnitteluteeman malli, joka on valittu bannerin lisäämiseksi muokkausta varten. Voit tehdä tämän siirtymällä CMS-ohjauspaneeliin, siirtymällä mallin muokkausosioon ja valitsemalla haluamasi mallin. Avaat mallin sivuston hallintapaneelin mallieditorissa. Vaihtoehtoisesti voit ladata haluamasi mallin ftp: n kautta paikalliselle levylle ja avata sen tekstieditorissa.

Vaihe 4
Liitä bannerin HTML-koodi sopivaan kohtaan mallissa. Jos kyseessä on sivuvalikkomalli, kopioi valikkokontin merkinnät ja liitä bannerikoodi siihen. Säiliö on tyypillisesti LI-elementti (luettelokohde).

Vaihe 5
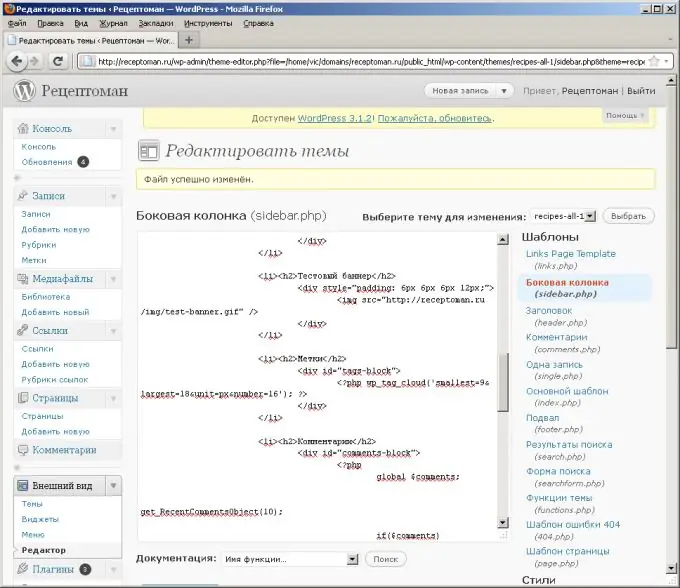
Tallenna malli. Napsauta vain "Päivitä tiedosto" -painiketta ohjauspaneelissa. Tai tallenna mallin teksti paikalliselle levylle ja lataa se ftp: n kautta sivustolle (jos muokkait tiedostoa paikallisesti).

Vaihe 6
Katso muokattu sivusto. Varmista, että banneri on oikeassa paikassa ja oikeilla sivuilla. Tarkista, kuinka banneri on sijoitettu eri selainikkunakokoille.






