- Kirjoittaja Lauren Nevill [email protected].
- Public 2024-01-16 22:23.
- Viimeksi muokattu 2025-01-23 15:19.
Monet aloittelevat verkkovastaavat ovat kiinnostuneita siitä, kuinka luoda sivuja sivustoilleen. Sivun luominen sivustollesi on helppoa, kun käytät suosittua ja helppokäyttöistä Dreamweaver-ohjelmistoa, mikä helpottaa verkkosivustojen luomista ja jäsentämistä. Tässä käyttöoppaassa kerrotaan, kuinka voit luoda tämän ohjelman avulla tarvitsemasi sivun.

Se on välttämätöntä
Dreamweaver-ohjelmisto
Ohjeet
Vaihe 1
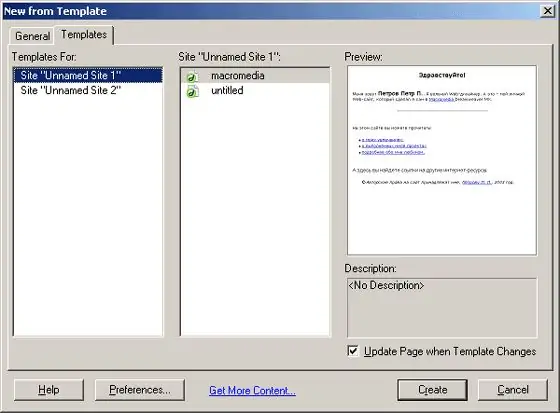
Avaa Dreamweaver ja napsauta Tiedostot-osiota. Määritä polku kansioon, jonka valitset sivun isännöimiseksi, ja napsauta sitten Uusi tiedosto, nimeämällä se oletettavasti index.html.
Vaihe 2
Avaa luotu tiedosto ja etsi tunnisteet. Kirjoita näiden tunnisteiden väliin luettelo sisällönkuvauskentistä, jotka auttavat parantamaan sivustojen indeksointia:
Sivusi otsikko
- sivulla käytetty kieli
- käytetään sivuston koodauksessa
Vaihe 3
Kun olet asentanut sisällönkuvauskentät, valitse sivurakenteen näyttötapa "Erota" siten, että sekä koodi että sivun lopullinen versio näkyvät yhdessä ikkunassa.
Vaihe 4
Lisää koodi-osioon tagit tagin jälkeen
Vaihe 5
Saraketagin sisällä
kirjoita mikä tahansa sana, joka opastaa sinut juuri luomasi taulukon sisältöön. Sillä välin siitä ei tarvitse huolehtia."
Vaihe 6
Napsauta hiiren oikealla painikkeella näkyvän sivuston alareunassa näkyvää taulukkoelementtiä ja valitse "Taulukko - jaettu solu". Valitse, kuinka monta saraketta ja riviä haluat lisätä taulukkoon.
Vaihe 7
Muokkaa korkeuden ja leveyden sarakkeita muuttamalla tagia
… Mikä tahansa numero voidaan määrittää
Vaihe 8
Lisää taulukon leveys ja korkeus ja -tagien kanssa samaan tunnisteeseen. Parempi on määrittää parametrit pikseleinä, mutta prosentteina, jotta sivusto voi sopeutua mihin tahansa näyttöön ja mihin tahansa selaimeen.
Suositeltava:
Kuinka Tarkastella Viimeisimpiä Sivuja

Sattuu, että kun etsit tietoja verkosta, sivu, jolla on tarvittavat tiedot, suljetaan vahingossa, sekoittamalla se vahingossa tai huomaamatta sitä. Ja sitten sinun on käytettävä paljon aikaa löytääksesi haluamasi uudelleen. Tai sinun on muistettava eilen, viikko tai kuukausi sitten vierailemasi sivut
Kuinka Luoda Moduuli Sivustollesi

Erilaisten ohjelmistomoduulien käyttö sivustolla tekee siitä paljon mukavampaa, mielenkiintoisempaa ja toimivampaa. Voit luoda uuden moduulin eri ohjelmilla tai kirjoittaa sen itse, jos olet perehtynyt web-ohjelmointiin. Se on välttämätöntä - web-ohjelmointitaidot - ohjelma moduulin luomista varten
Kuinka Tarkastella Suljettuja Vkontakte-sivuja

Sosiaalinen verkosto "VKontakte" on moderni ja dynaamisesti kehittyvä Internet-resurssi. Jos olet sivuston rekisteröitynyt käyttäjä, sinulla on mahdollisuus kommunikoida ja vaihtaa tietoja. On kuitenkin joitain sivuja, jotka on suojattu yksityisyysasetuksilla
Kuinka Luoda Omia Sivuja

Verkkosivut ovat yleisin palvelu. Se on melko helppo tehdä. Voit käyttää erilaisia portaaleja, valmiita palveluita ja erikoistuneita ohjelmia. Helpoin tapa luoda sivuja on Microsoft Word. Ohjeet Vaihe 1 Jokainen verkkosivu alkaa tunnisteella
Kuinka Poistaa Avoimia Sivuja

Internetin arkkitehtuuri merkitsee sen rakenteessa ns. "Sivuja", joissa on erilaisia tietoja ja joita miljoonat Internetin käyttäjät vierailevat päivittäin. On monia tapoja poistaa nämä sivut, jos et enää tarvitse niitä. Ohjeet Vaihe 1 Sulje selaimesi avoimet Internet-sivut samalla tavalla kuin minkä tahansa muun ohjelman ikkuna - napsauttamalla punaisen painikkeen oikeassa yläkulmassa ristikkäisenä neliönä

