- Kirjoittaja Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Viimeksi muokattu 2025-01-23 15:19.
Animoitu banneri on yksi tärkeimmistä keinoista mainostaa verkkomainontaa. Useimmissa tapauksissa bannerit sijoitetaan kolmansien osapuolten yritysten verkkosivustoille, kun napsautat niitä, siirtyminen mainostettuun resurssiin toteutuu. Yksinkertaisen, kolmesta neljään kehyksestä koostuvan vilkkuvan bannerin valmistaminen kestää muutaman minuutin.

Välttämätön
asenna Adobe Photoshop -ohjelma tietokoneellesi
Ohjeet
Vaihe 1
Luo uusi asiakirja Adobe Photoshopissa määritetyllä leveydellä ja korkeudella (File-New). Yleisimmillä bannereilla on seuraavat mitat pikseleinä: 468x60, 125x125, 120x90, 100x100, 120x60, 88x31. Aseta leveys ja korkeus arvoon 100. Avaa mikä tahansa Adobe Photoshopissa oleva kuva, esimerkiksi avatar, ja kopioi sen kuva asiakirjaan. Tämä luo bannerisi ensimmäisen kehyksen.
Vaihe 2
Luo asiakirjasi toinen kerros painamalla Ctrl- ja J-näppäimiä yhdessä. Käynnistä toisen kerroksen näyttö ja sammuta ensimmäisen näytön napsauttamalla vastaavan kerroksen edessä olevaa silmää. Paina näppäinyhdistelmää Ctrl ja L ja liikuta liukusäätimiä, tummenta toinen kerros.
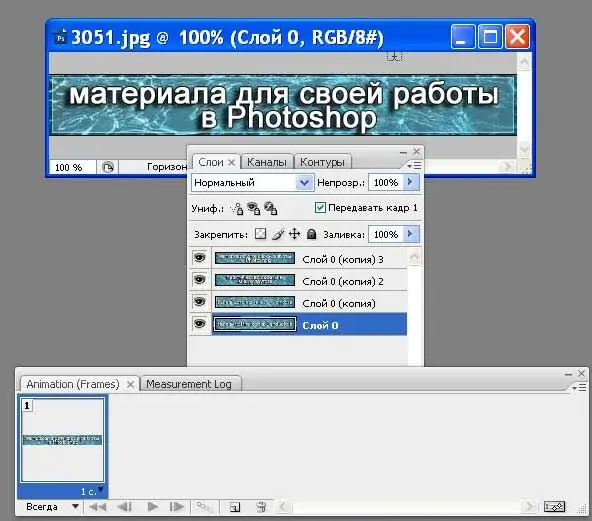
Vaihe 3
Luo animoitu kuva kahdesta tuloksesta. Voit tehdä tämän avaamalla animaatioikkunan (Window-Animation). Se korostaa koko kuvan, joka koostuu kahdesta kehyksestä, jotka ovat samassa yhteydessä tummennetun kehyksen kanssa. Aseta sille näyttöaika, esimerkiksi 0,5 s. Valitse silmän avulla ensimmäinen kerros ja sammuta toinen. Napsauta Animaatio (kehykset) -välilehden Kopioi valitut kehykset -painiketta. Toinen kehys ilmestyy animaatioikkunaan. Valitse sille 0,2 s: n näyttöaika.
Vaihe 4
Tallenna tuloksena oleva tiedosto GIF-muodossa (File-Save for Web and Devices …). Valitse vaaditut arvot Preset-luettelosta kuvan laadun määrittämiseksi. Huomaa, että No Dither -tila antaa kuvalle pehmeyden sumeissa viivoissa.
Vaihe 5
Tarkista, kuinka banneri vilkkuu, kun painat Toista animaatio -painiketta. Säädä tarvittaessa kunkin kehyksen näyttöaikaa ennen animaation tallentamista.






